Verena Lowensburg was a Swiss painter and graphic designer, assocciated with the concrete art movement. I came across some of her work while searching for pieces by Richard Paul Lohse.
Again I’ve selected some pieces and attempted to draw them procedurally.
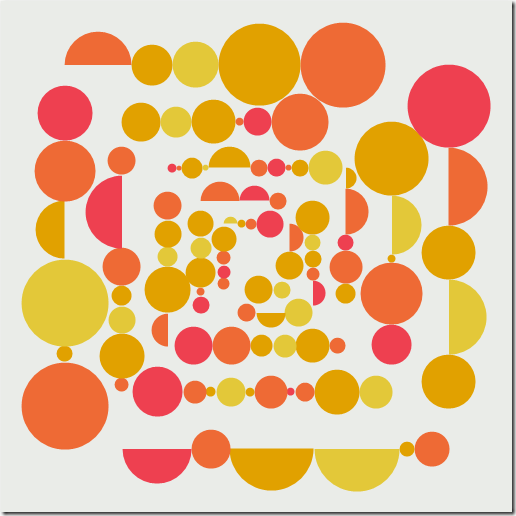
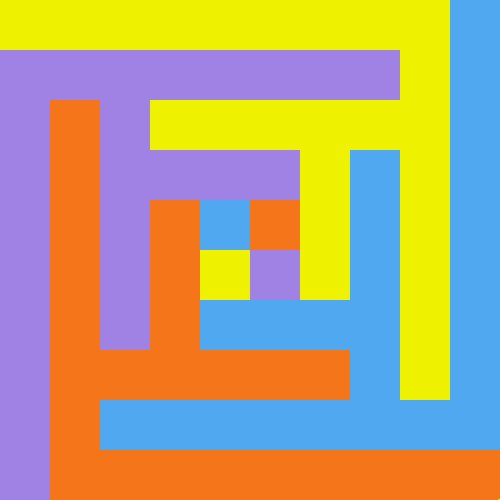
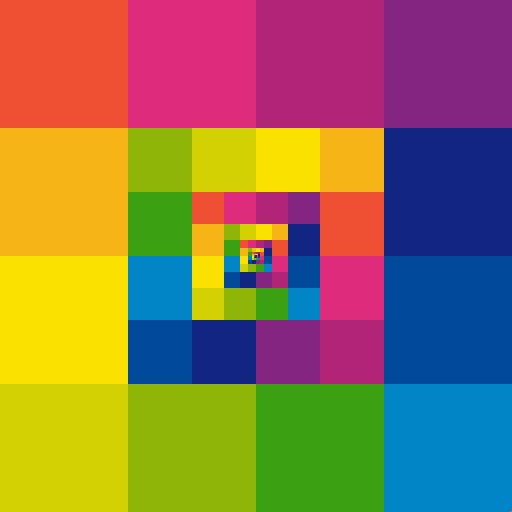
Spiral of circles and semi-circles
Based on Verena Loewensburg’s Unititled, 1953
![Loewensberg step-by-step[4] Loewensberg step-by-step[4]](http://trelford.com/blog/image.axd?picture=Loewensberg%20step-by-step%5B4%5D_thumb.gif)
The piece was constructed from circles and semi-circles arranged around 5 concentric rectangles drawn from the inside-out. The lines of the rectangles are drawn in a specific order. The size of each circle seems only to be related to the size of it’s rectangle. If a placed circle would overlap an existing circle then it is drawn as a semi-circle
Shaded spiral
Again based on Verena Loewensburg’s Unititled, 1953

Here I took the palette of another one of Verena’s works.
Four-colour Snake
Based on Verena Loewensburg’s Untitled, 1971
![Loewensberg snake[4] Loewensberg snake[4]](http://trelford.com/blog/image.axd?picture=Loewensberg%20snake%5B4%5D_thumb.gif)
The original piece reminded me of snake video game.
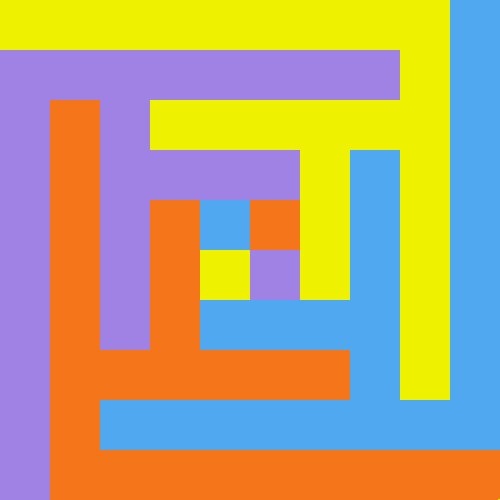
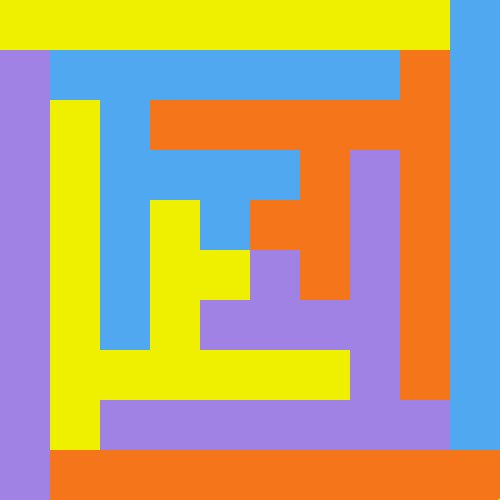
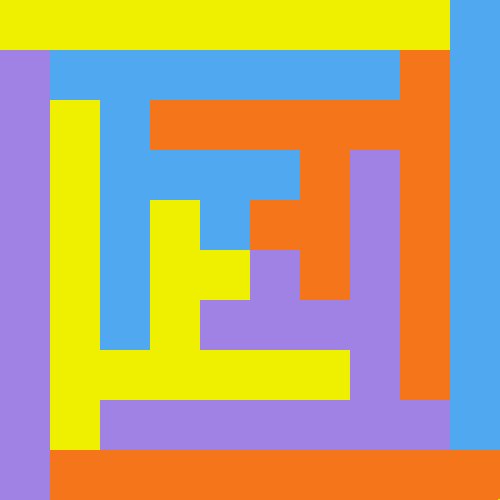
Rotating Red Square
Based on Verena Loewensburg’s Untitled, 1967

This abstract piece was a rotated red square between blue and green squares.
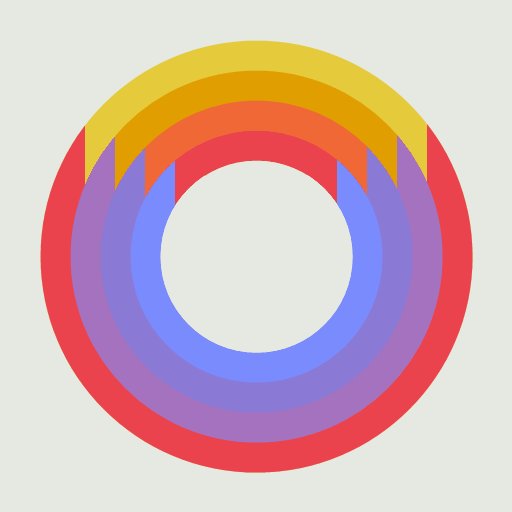
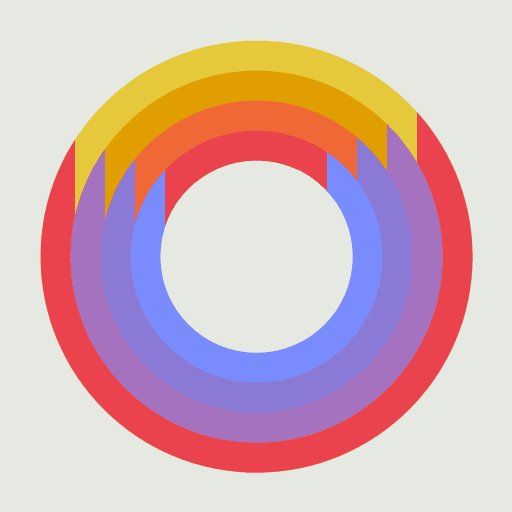
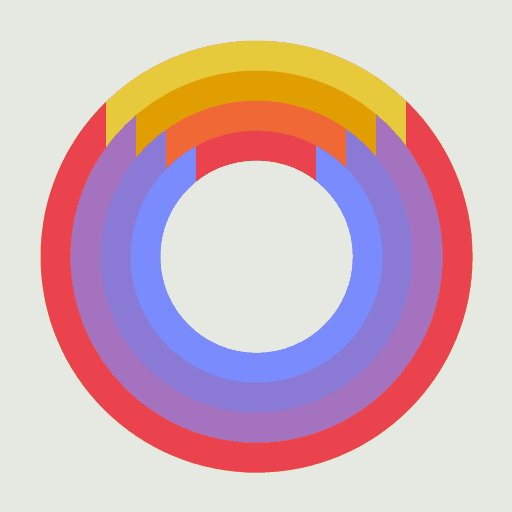
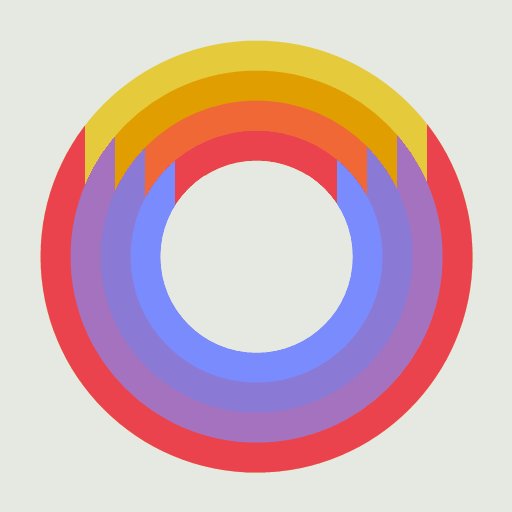
Multi-coloured Concentric Circles
Based on Verena Loewensburg’s Untitled, 1972

This piece is made up of overlapping concentric circles with the bottom set clipped with a rectangle. region. The shape and colour remind me a little of the Mozilla Firefox logo.
Method
Each image was procedurally generated using the Windows Forms graphics API inside an F# script. Typically a parameterized function is used to draw a specific frame to a bitmap which can be saved out to a an animated gif.
I guess you could think of each piece as a coding kata.
Scripts
Have fun!
There’s just a week to go until the Progressive F# Tutorials returns to Skills Matter in London, on Nov 6-7, and it’s never too late to book.
The tutorials are a 2 day / 2 track event community event made up of 3 hour long hands on sessions with industry experts, suitable for beginners and experts alike.
The first day will start with a keynote from Don Syme, F# community contributor and a Principal Researcher at Micrsoft Research, on the F# way to reconciliation.
On the beginners track we have:
And on the advanced track:
- Jérémie Chassaing, Hypnotizer founder, on CQRS with F#
- Mathias Brandewinder, F# MVP, on Treasures, Traps & F#
- Michael Newton, of 15below, on Metaprogramming in F#
- Tomas Petricek, Real World FP author, on the F# compiler
There’ll also be a Park Bench panel on the Thursday with experts including Pluralsight author Kit Eason and SQL Provider contributor Ross McKinlay.
Read this review of this year’s Progressive F# in New York.
Check out what happened at the last 3 tutorials in London: 2013, 2012 and 2011.
Plus a free F# Hackathon on the Saturday!
Richard Paul Lohse was a Swiss born painter and graphic artist who typically produced pieces that had “interacting colour elements in various logical/mathematical relations visible to the eye”
Out of curiosity I’ve taken a small number of Lohse’s work, generated them procedurally and added simple animations.
Sechs Serigraphien

Here I imagined the centre blocks bleeding out and filling the adjacent blocks a line at a time.
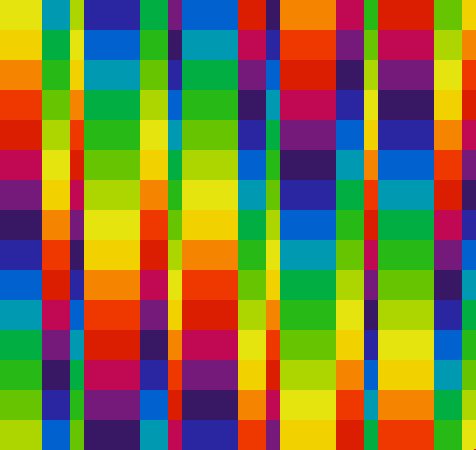
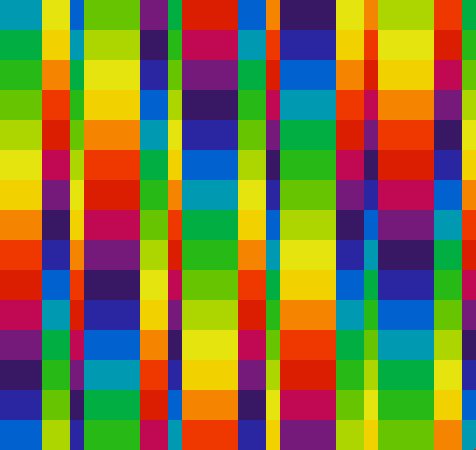
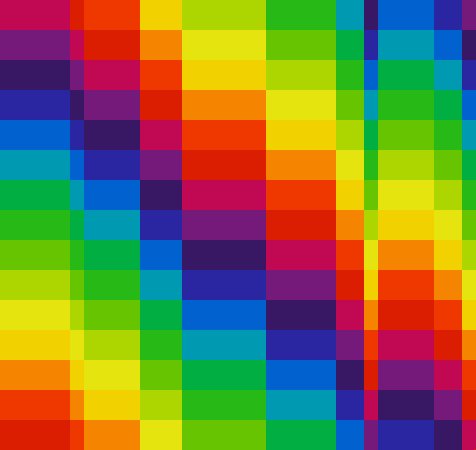
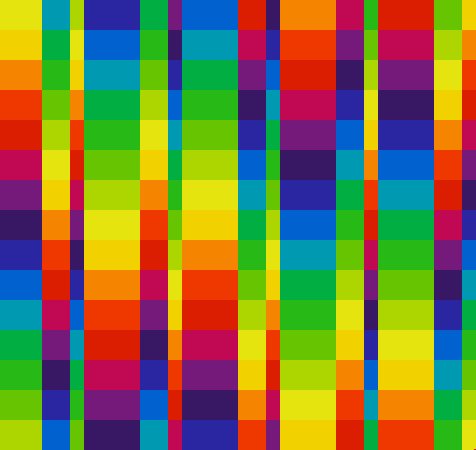
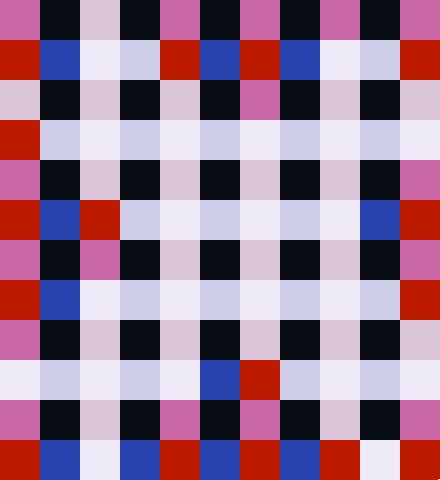
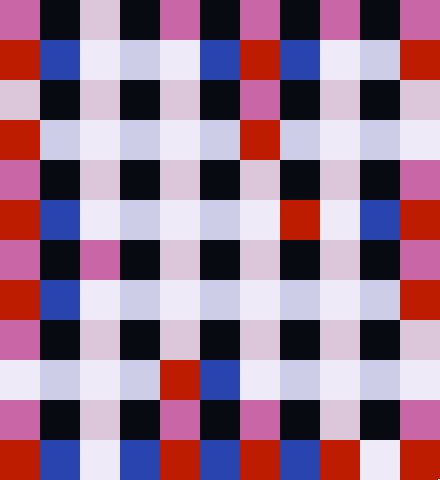
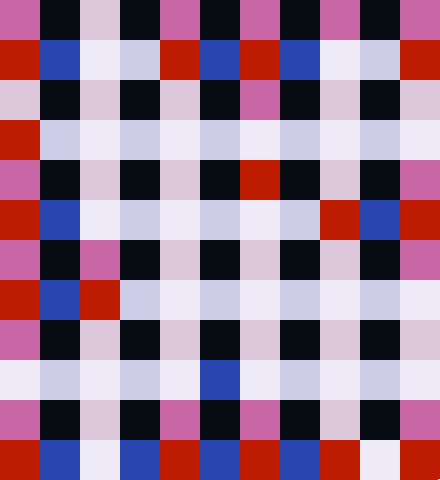
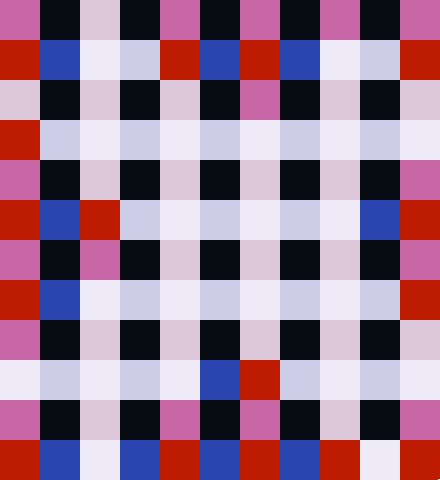
15 systematische Farbreihen mit 5 gleichen horizontalen Rythmen

This picture is composed of lines with a 15 row colour progression with each column having an offset. To animate it I rotate each column’s colours in an opposing direction.
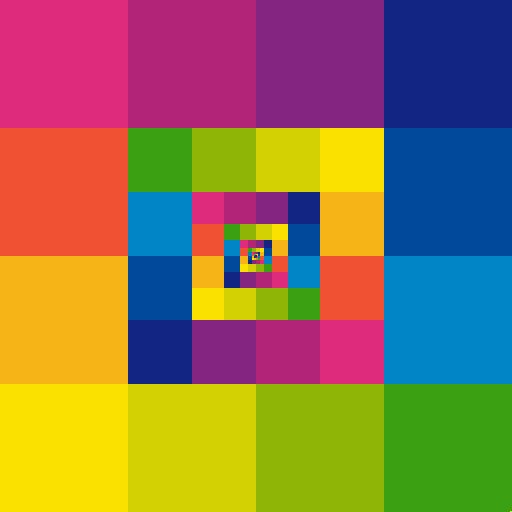
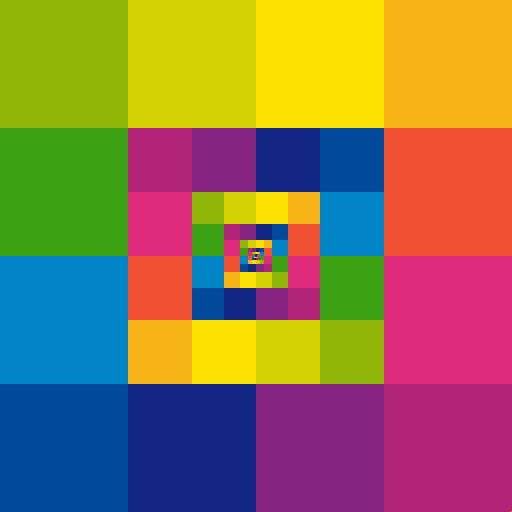
Spiral

This Lohse inspired spiral consists of alternating block patterns animated anti-clockwise.
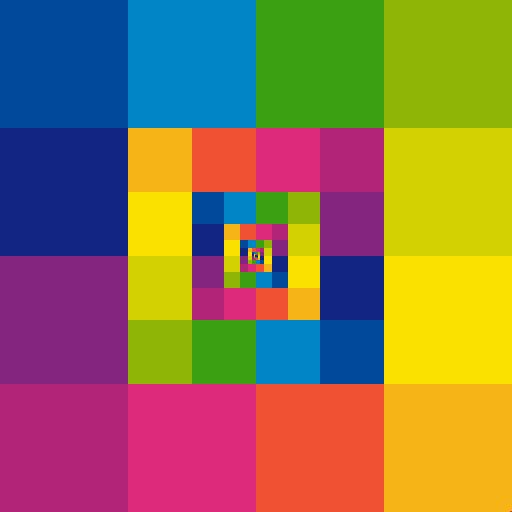
Opposing Spiral

The same pattern with alternating block patterns rotating clockwise and anti-clockwise.
Four Similar Groups

Here I imagined the red blocks shooting up and down and from side-to-side.
Method
Each piece was generated procedurally using an F# script. A parameterized function is used to generate a frame as a bitmap, with a series of frames created to form an animated gif.
For example to draw the 15 lines
// Column widths
let xs = [3;2;1;4;2;1;4;2;1;4;2;1;4;2;1]
// Column color offsets
let ys = [0;10;14;8;11;6;9;4;7;2;5;12;4;13;1]
// Image width and height
let width,height=476,450
// Block width and height
let w,h = 14,30
// Returns image using specified color offset
let draw n =
let image = new Bitmap(width,height)
use graphics = Graphics.FromImage(image)
for y = 0 to 14 do
List.zip xs ys
|> List.mapi (fun i xy -> i,xy)
|> List.scan (fun x (i,(dx,dy)) ->
let n = if i%2 = 0 then -n else n
let brush = brushes.[(15 + y + dy + n) % 15]
graphics.FillRectangle(brush, x*w, y*h, w*dx,h)
x + dx
) 0 |> ignore
image
// http://www.codeproject.com/Articles/11505/NGif-Animated-GIF-Encoder-for-NET
#r @"Gif.Components.dll"
open Gif.Components
let encoder = AnimatedGifEncoder()
if encoder.Start(@"c:\temp\15lines.gif") then
encoder.SetFrameRate(2.0f)
encoder.SetRepeat(0)
for i = 0 to 15 do
encoder.AddFrame(draw i) |> ignore
encoder.Finish() |> ignore
Full Scripts
Have fun!