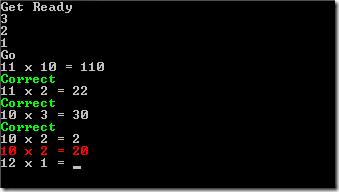
As part of his maths homework my eldest has to practice the times table under the clock to improve times. This looked like a good opportunity to combine maths homework with some programming. Over about half an hour and 43 lines of code we came up with a Times Table game as an F# console application.

First off some helper functions:
open System
let readln () = Console.ReadLine()
let readkey () = Console.ReadKey()
let tryParseInt = Int32.TryParse
let using color f =
Console.ForegroundColor <- color
f ()
Console.ResetColor ()
let red = ConsoleColor.Red
let green = ConsoleColor.Green
let beep () = Console.Beep ()
let wait (n:int) = Threading.Thread.Sleep n
let now () = DateTime.Now
let rand = Random()
Then a function to play a single game:
let play times =
for message in ["Get Ready";"3";"2";"1";"Go"] do
printfn "%s" message
: wait 1000
let begun = now ()
[1..times] |> Seq.sumBy (fun i ->
let a, b = rand.Next 13, rand.Next 13
printf "%d x %d = " a b
let entered = readln ()
match tryParseInt entered with
| true, answer when answer = a * b ->
using green (fun () -> printfn "Correct")
1
| _, _ ->
beep ()
using red (fun () -> printfn "%d x %d = %d" a b (a*b))
0
) |> (fun score ->
let taken = (now() - begun).ToString("c")
printfn "%d correct out of %d in %s" score times taken
)
Finally a while loop to rinse and repeat:
while true do
play 20
wait 5000
printfn "Hit a key to play again?"
readkey () |> ignore
He’s been playing the game quite a lot since and his times keep coming down.
Attwood’s Law:
any application that can be written in JavaScript, will eventually be written in JavaScript.
And so it was, you can now play a JavaScript version of the Times table game:
The code for the JavaScript version:
var form = document.multiplication
var count = 0, correct = 0
var begun
var a, b
function element(name) { return document.getElementById(name) }
function setQuestion() {
a = Math.floor(Math.random()*13)
b = Math.floor(Math.random()*13)
element("question").innerText = a + " x " + b
form.answer.focus()
}
function nextQuestion() {
++count
form.answer.value = ""
setQuestion()
}
function completed() {
form.answer.disabled = false
form.answer.value = correct + " / " + count
var complete = new Date()
var seconds = Math.round((complete-begun)/1000)
element("question").innerText = seconds + " Seconds"
form.submit.value = "Play again"
count=0
correct=0
}
function next() {
if(count == 0)
{
form.submit.value = "Next"
form.answer.disabled = false
begun = new Date()
nextQuestion()
}
else
{
var answer = form.answer.value
if (answer == a * b) ++correct
else alert(a + " x " + b + " = " + a*b)
if (count < 10) nextQuestion()
else completed()
}
}